Sebenernya data driven design ini nggak jauh-jauh dari proses Emphatize di design thinking dan Problem-Solution Fit di product thinking. Syarat utama data driven design apa dong? Jelas, adanya data sebelum kita mulai melakukan problem — solution fit hingga akhirnya tercipta design sebagai solusi yang meaningful untuk user, meaningful untuk stakeholder, dan tentu saja meaningful untuk designer-nya.
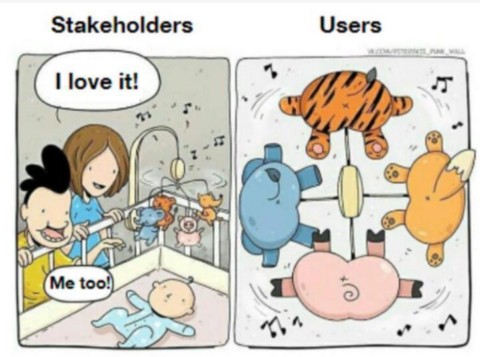
Design udah inovatif banget nih, tapi kok conversion jelek? Kok user gak retain?

Pernah liat gambar di atas? Seringkali, designer dan stakeholder udah bias dengan user needs. Designer bukanlah user. Begitu juga dengan stakeholder. Seringkali, kita sebagai designer ini udah terlalu familiar sama produk bikinan kita sendiri. Menariknya, user pun tuh sebenernya juga nggak tau apa yang sebenernya mereka butuhkan. Terus gimana dong? Untuk menjawab user needs, dibutuhkanlah data driven design.
Data driven design mewajibkan kita untuk melakukan riset. Kenapa? Penting banget untuk membuktikan asumsi-asumsi designer melalui riset. Apa yang kita asumsikan, tidak selalu sesuai dengan kondisi dan pemikiran user. Apa yang sedang jadi UX trend, tidak selalu bisa masuk kedalam behaviour user. Dengan riset, seorang designer akan lebih mengenal siapa usernya.
Design material, design trend atau design-design yang ramai diomongin di forum designer, belum tentu bisa bikin user kita convert. Belum tentu bisa bikin mereka melakukan apa yang kita (sebagai designer) inginkan.
UX research, ada banyak banget metodenya, referensinya juga udah banyak. Setiap data yang didapat dari riset pasti bisa menghasilkan sesuatu yang meng-improve design kita.
“Wah, Company-ku Nggak Mendukung Buat Riset Nih.. Gimana Dong?”
Banyak designer yang curhat kalau company mereka susah banget approve buat melakukan UX research. Tips paling awal buat menyakinkan company atau stakeholder adalah dengan menyajikan data dan membuat improvement melalui data tersebut. Ketika kita udah bisa nunjukin “hasil” dari sebuah riset pasti jalan kedepannya lebih gampang.
Cari data yang bisa kita gali tanpa keluar biaya. Contohnya adalah:
Memantau aktivitas user melalui aplikasi tracker
Kalau produk kamu sudah memiliki aplikasi tracker semacam Google Analytics atau Mixpanel kamu wajib banget untuk memiliki akses. Sebagai designer, hal ini memudahkan kamu ngetrack apa yang user lakukan dan sebagai designer, kamu bisa langsung melakukan improvement dari situ. Contohnya yang pernah aku lakukan, ternyata page yang paling sering diakses userku adalah Home dan History. Tapi akses ke History harus melalui 2 tahap tambahan. Nah dari sini, aku bisa melakukan improvement dengan mempermudah akses ke History. Yaitu dengan menambahkan icon History di bottom navigation. Setelah perubahan tersebut, kamu bisa menyajikan data sebelum dan sesudah ada perubahan.

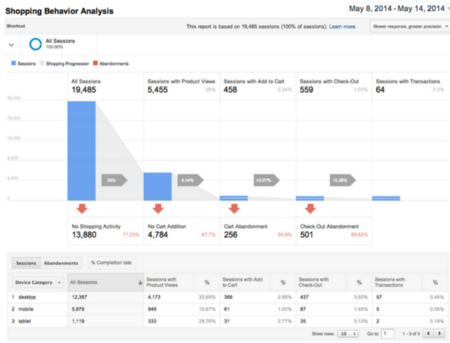
Funnel di Google Analytics Memudahkan Kita Menganalisa Behaviour dan Drop Off

Contoh lagi, waktu itu pernah bikin fitur baru Collection, saat kerja di sebuah e-commerce. Hanya berbentuk icon saja. Jelas banget yang convert ke page collection kecil banget. Untuk tahap pertama, aku coba ganti icon dengan icon + wording “collection”. Hasilnya jauh lebih banyak yang akses halaman tersebut, tapi masih kurang maksimal karena user hanya mengunjungi tapi tidak melakukan action yang aku inginkan. Nah, dari situ aku bisa bikin improvement lagi. Jadi, di empty-state bisa langsung dikasih wording penjelasan dan CTA create collection. Hasilnya user pun mau untuk membuat collection. Untuk hal semacem ini, sebagai designer juga harus memperkaya ilmu soal onboarding. Jadi data dan teori tuh balance.
Data Driven Design Framework
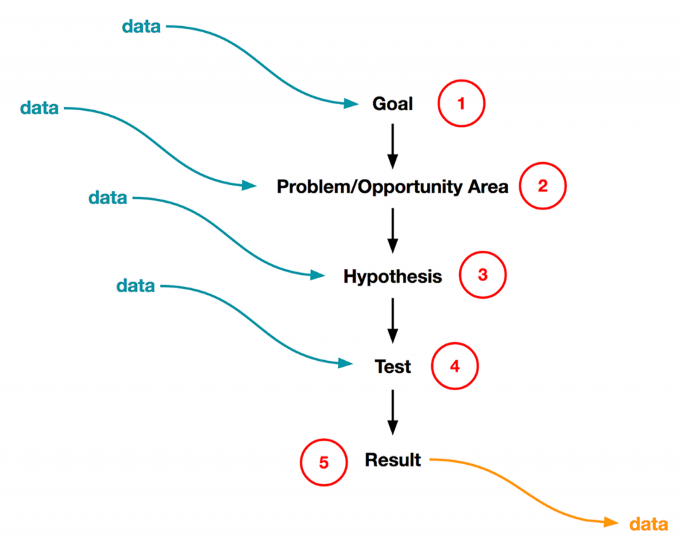
Research planning sangat penting, karena bisa mempermudah kamu dalam eksekusi dan tentu aja saat mengajukan ke stakeholder. Berikut framework yang bisa kamu coba.

Framework outlined by King et al.
Goal & Problem

Contoh goal yang ingin aku achieve saat di e-commerce
Tentukan dulu goalnya. Misalnya nih, goalnya pengen meningkatkan activation e-commerce. Setelah itu, dari data yang udah kamu punya (misalnya tracker kayak di-poin sebelumnya), kamu bisa define problem yang jadi blocker buat achieve goal tuh apa. Atau bisa propose untuk melakukan survey terlebih dulu jika nggak ada data yang bisa kamu ambil. Contoh problemnya, ternyata data dari tracker menunjukkan kalau user tidak melakukan action pembelian. Hanya discover aplikasi / web e-commerce kamu. Nah kalau aku biasanya bikin coret-coretan seperti gambar diatas buat mempermudah pointing problemnya.
Hipotesis
Setelah tahu kalau ternyata problemnya user hanya “muter-muter” aja di web, kamu bisa menarik hipotesis. Hipotesis bukan cuma kayak “kalau flownya diganti A user bakal lebih tertarik untuk melakukan action”, not that simple ferguso…
Hipotesis ada metricsnya lho! Apa itu? Hipotesis harus menjawab hal-hal ini:
- Siapa saja kelompok user yang akan di evaluasi (user group)
- Apa saja improvement yang akan dibuat (change)
- Efek atau hasilnya akan seperti apa (effect)
- Mengapa efek / hasil tersebut akan terjadi (rationale)
- Apa measurable result yang akan didapat (measure)
Atau, King et al. merumuskannya jadi satu kalimat;
“For [user group(s)], if [change] then [effect] because [rationale], which will impact [measure].”
Contoh hipotesisnya disini, “Untuk milenial (user group), jika kita membuat fitur blog (change) di e-commerce maka akan membuat mereka tertarik membeli produk setelah membaca artikel tentang produk (effect) tersebut karena mereka dapat menemukan value produk tersebut dan lebih yakin untuk membeli (rationale), sehingga dapat meningkatkan activation rate (measure)”.
Test
Test ini bisa dibilang “experiment”. Sebelum melangkah ke design sebenernya, lebih baik melakukan eksperimen untuk tahu apakah hipotesis kita tuh bener. Contohnya bisa dengan A/B testing. Atau kalau aku juga pernah bikin fitur percobaan yang low effort. Aku juga pernah melakukan experiment hanya lewat in app message saja untuk “cek ombak”.
Contoh untuk study case sebelumnya, kita bisa bikin 1 artikel yang mencakup beberapa produk dan user bisa melakukan pembelian produk-produk di artikel tersebut.
Test tersebut dapat kita atur waktu, sampai kapan kita mau jalanin dan seberapa jauh. Test atau experiment juga dapat kita lakukan untuk kelompok user tertentu aja yang kita jadikan sample “percobaan”.
Result
Result dari test atau experiment dapat membuktikan hipotesis kita bener atau salah nih. Result ini pula yang akan nge-drive seluruh design yang akan kita buat untuk mencapai goal di awal tadi.
Misalnya, dengan adanya artikel mengenai produk-produk tertentu, ternyata bikin add to cart rate meningkat bahkan success payment pun meningkat dengan angka yang signifikan. Artinya hipotesisnya benernya. Maka kita sebagai designer bisa membuat design blog lengkap dengan shortcut untuk add to cart.
Coba mulai dari hal-hal diatas untuk terbiasa dengan data driven design. Mulai dari hal yang mudah dulu, seperti pasang tracker di semua action. Pasti bakal lebih mudah buat kita tahu seberapa efektif design yang kita buat. Dan plusnya, kalau ada problem atau metrics ada yang turun, kita bisa lebih cepet tahu alasannya. Good luck sobat UX dan product kuh!





 share
share